css3里面的animation属性非常强大,但是自己用的比较少,最近有次面试就刚好被问到了,趁现在有时间就对animation做一个小总结。同时实现一个逐帧动画的demo作为练习
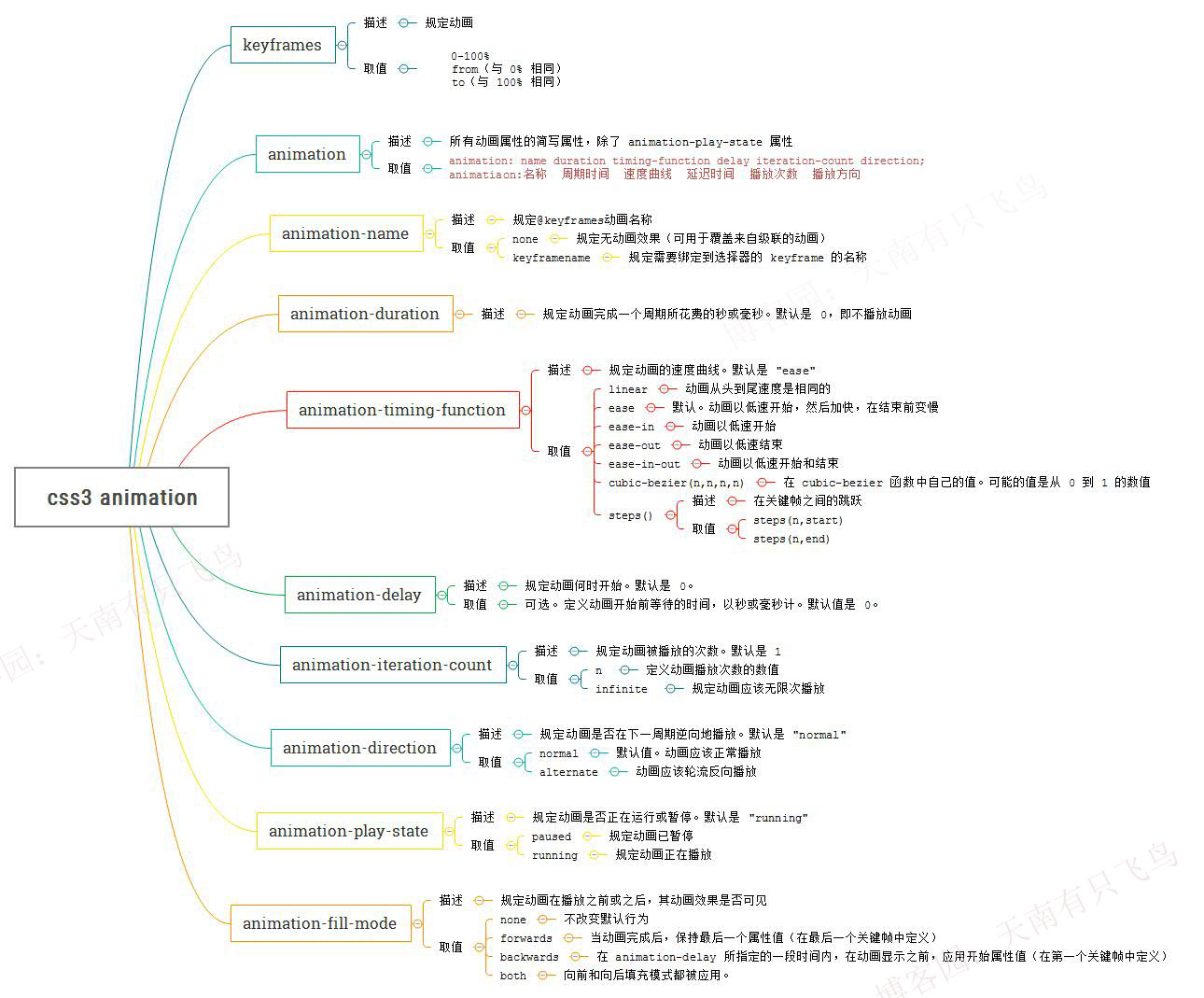
animation属性一览
因为animation属性比较多,干脆也做了一份导图,以后想查看,就一目了然了
keyframes实现帧动画
熟悉了animation的属性之后,得找个简单的小项目实现下,逐帧动画好有意思,先跑一个满足下自己。思路很简单,就是给元素一个雪碧图的背景,然后添加的帧动画更改background-position,关键代码:
1 | @keyframes run{ |

但是跑起来后我们发现,每帧动画之间帧动画都是滑动,并不是我们要的效果,为什么呢?
原来animation默认以ease方式过渡,它会在每个关键帧之间插入补间动画,所以动画效果是连贯性的,知道原因就好办了,解决思路就是:
1 | @keyframes run{ |
step1:动作之间停留8帧,0%设置动作一,动作一结束在8%
step2:动作之间过渡1.2帧,9.2%设置动作二,动作二结束在17.2%
完整代码:
1 |
|
steps方法
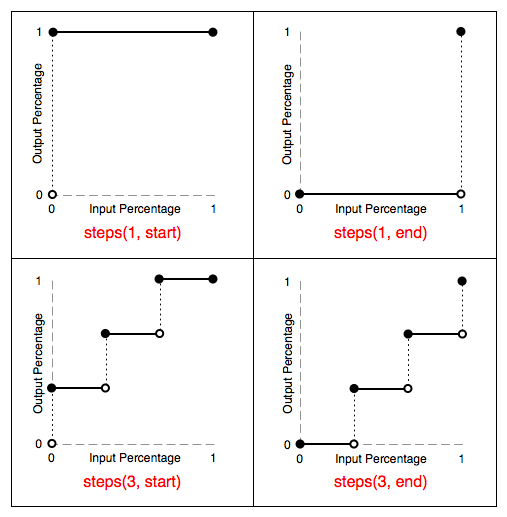
还有另外一个实现方法,就是利用steps(),就是帧之间的阶跃动画,先贴个图
由上图可知:
steps(1,start):动画一开始就跳到 100% 直到这一帧(不是整个周期)结束
steps(1,end):保持 0% 的样式直到这一帧(不是整个周期)结束
另外也可以直接设置 animation-timing-function:step-start/step-end
step-start效果等同于steps(1,start),step-end效果等同于steps(1,end)
最终效果,因为录制的问题可能有点卡顿,有兴趣的同学可以直接复制代码去跑下:
完整代码:
1 |
|