公司最近需要快速开发多个小程序,为了尽量减少大家的上手时间,我们决定使用使用wepy框架来进行小程序开发。作为一个初次接触小程序并且不是使用原生小程序框架来开发的新手,我建议大家要熟读小程序官方文档,熟悉小程序的逻辑层配置,熟悉小程序的API,熟悉小程序的组件,因为小程序本身的限制,文档里面有很多tip和注意事项,官方都给出了标注和避免的方法,如果没有仔细查看文档很容易在实际操作中踩坑
Vscode代码高亮设置
我们公司前端使用的IDE是Vscode,首先要设置代码高亮,对于.wpy文件,设置方法如下:
1.在 Code 里先安装 Vue 的语法高亮插件 Vetur。
2.把.wpy 关联的语言模式选择为 Vue。
3.因为wepy有自己的标签和像素单位, Vetur会根据vue的规则当成错误来提示,mac下使用快捷键 ⌘ ,,打开工作区设置,粘贴下面的规则,把Vue的template和style校验关掉
1 | { |
另外.wxs文件直接关联为js,如果是使用原生小程序开发,.wxml文件关联为html,wxss文件关联为css
微信开发者工具配置
1.使用微信开发者工具新建项目,本地开发选择dist目录
2.微信开发者工具–> 项目 –> 项目设置中,取消勾选ES6 转 ES5,上传代码时样式自动补全,代码上传时自动压缩
3.微信开发者工具–> 项目 –> 项目设置中,勾选不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书
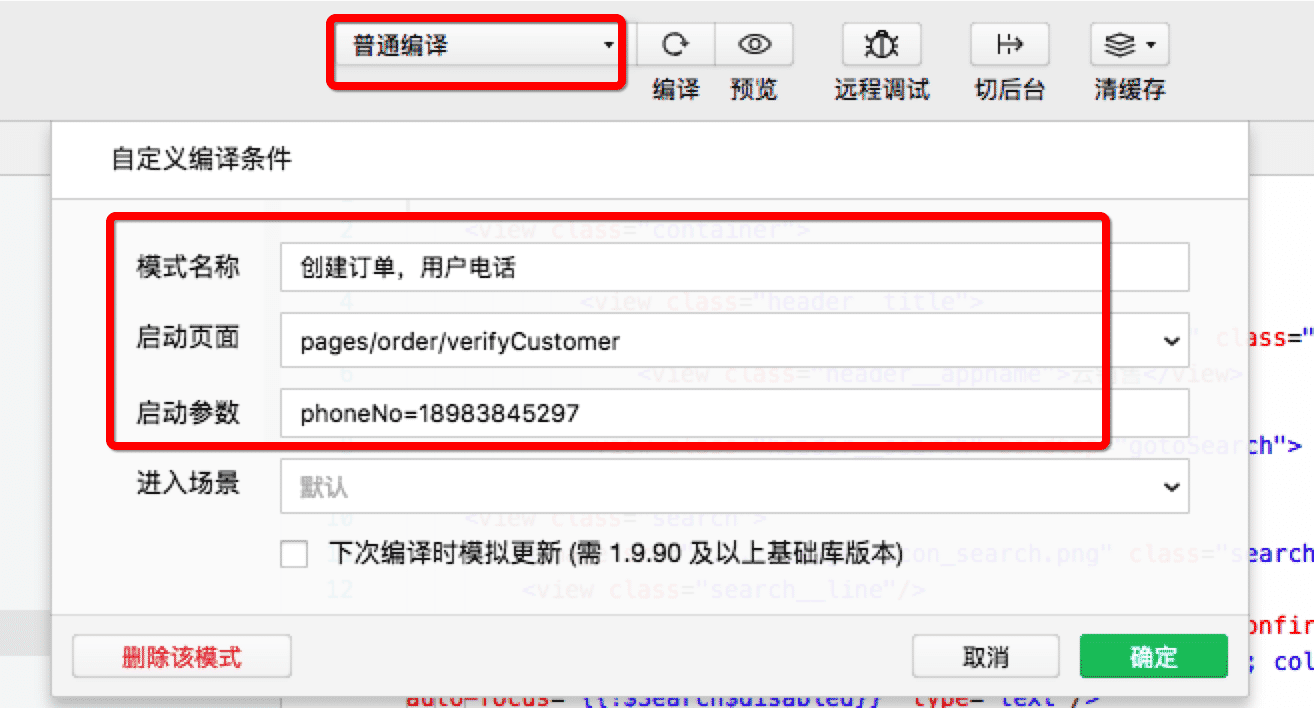
4.开发过程中,可以通过自定义编译,自定义场景值快速进入到某个页面开发
启动项目及项目结构
1 | npm install wepy-cli -g |
项目目录结构
1 | ├── dist 小程序运行代码目录(该目录由WePY的build指令自动编译生成,请不要直接修改该目录下的文件) |
wepy与小程序不一样的地方
1.框架在app.wpy的constructor中使用中间件this.use('promisify');,可以对小程序提供的API全都进行Promise化,比如wx.login()可以直接写成wepy.login()就返回了一个Promise:wepy.login().then(()=>{}).catch(err=>{})
2.框架在app.wpy的constructor中使用中间件this.use('requestfix');,可以修复小程序请求最大并发数为5的问题
3.事件绑定语法使用优化语法代替。原bindtap="click"替换为@tap="click",原catchtap="click"替换为@tap.stop=”click”。原capture-bind:tap="click"替换为@tap.capture=”click”,原capture-catch:tap="click"替换为@tap.capture.stop=”click”
4.事件传参使用优化后语法代替。原bindtap="click" data-index={ {index} }替换为@tap="click({ {index} })"
5.数据绑定不用通过setData方法,可以直接赋值,但是在异步函数中更新数据的时,必须手动调用$apply方法,才会触发脏数据检查流程的运行
1 | // 在原生小程序中 |
wepy与vue不一样的地方
1.wepy中的methods属性只能声明页面wxml标签的bind、catch事件,不能声明自定义方法,这与Vue中的用法是不一致的,自定义的方法应该在methods对象外声明,与methods平级
1 | export default class MyComponent extends wepy.component { |
2.静态组件问题:WePY中的组件都是静态组件,是以组件ID作为唯一标识的,每一个ID都对应一个组件实例,当页面引入两个相同ID的组件时,这两个组件共用同一个实例与数据,当其中一个组件数据变化时,另外一个也会一起变化,如果需要避免这个问题,则需要分配多个组件ID和实例
1 | <template> |
1 | <script> |
3.组件循环渲染,必须使用wpy的辅助标签<repeat>
1 | <template> |
4.wxs 目前主要是增强 wxml 标签的表达能力,可以使用wxs替代vue中的filters
- wxs必须是外链文件。并且后缀为`.wxs`。
- wxs引入后只能在`template`中使用,不能在`script`中使用
utils.wpy:
1 | module.exports = { |
在组件中使用utils.wpy:
1 | <view> |
1 | import wepy from 'wepy'; |
常用的小程序组件的一些tip
1.textarea、map、canvas、video 这四个组件是客户端的原生组件,层级最高,不能通过z-index控制层级
2.scroll-view中不能使用滚动无法触发无法触发 onPullDownRefresh 事件,scroll-view中也不能使用1中的四个客户端原生组件
3.除了文本节点<text>以外的其他节点都无法长按选中
4.如果需要发送模板消息,需要在form表单中设置report-submit属性为true,收集formId
5.input组件是native组件,字体是系统字体,无法设置 font-family
使用wepy-redux进行数据管理
wepy支持使用wepy-redux来进行数据状态管理,在脚手架init的时候会询问用户是否使用redux,同意即可。wepy-redux主要用connect(states, actions)来连接组件和store,具体用法可以参考wepy-redux文档和脚手架init出来的demo;
wepy使用redux-actions来创建action,让action书写起来更加友好,具体使用方法也可以参考wepy-actions文档和脚手架init出来的demo
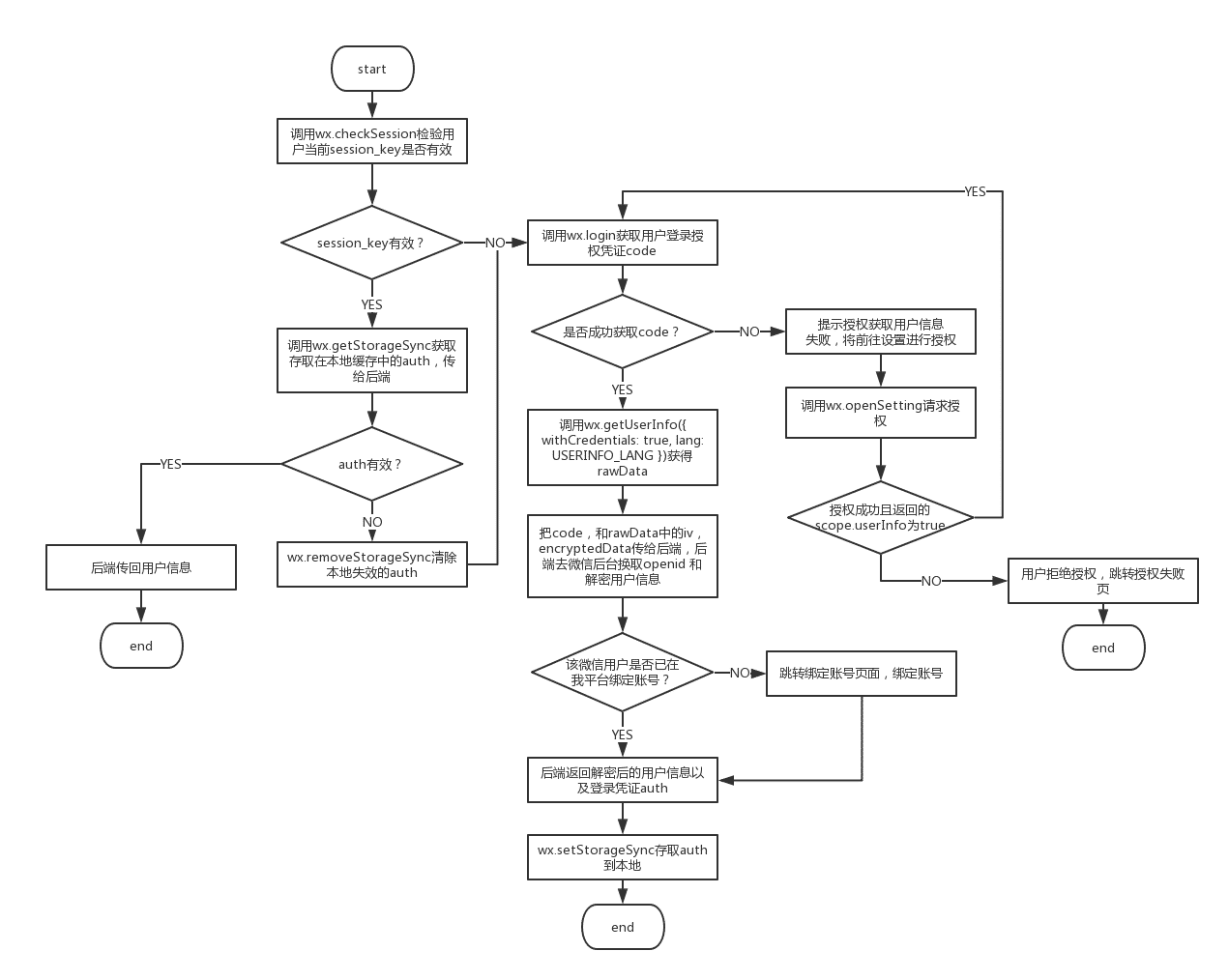
小程序登录逻辑
小程序的登录逻辑是比较通用的但是流程比较复杂,这里贴一下我们项目中的登录逻辑